As you know, optimizing websites can result in many positive results, such as increased Google ranking, more traffic, and conversions.
If you don’t know much about website development, you can use a WordPress plugin called Perfmatters that can take care of almost everything related to website speed and help your website load faster.
Perfmatters is a very popular WordPress extension that helps disable unnecessary scripts and styles to increase the load speed of your website. Here’s how Perfmatters can help you optimize your website and get better loading speeds:
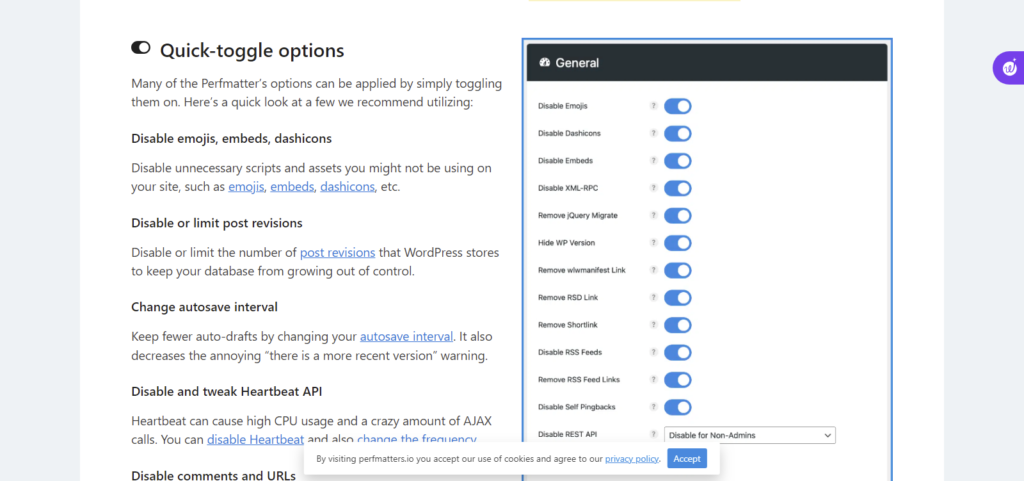
1. Toggle Options

How to optimize your site? Perfmatters comes with many options that enable you to simply toggle and disable website elements. In the General tab, you get options like disabling emojis, embeds, Dashicons, and XML-RPC.
Perfmatters also lets you disable or limit post revisions and autosave intervals. You can also remove jQuery migration with just one click. Check out all the options in their General category and get expert advice on what works best before configuring all the settings.
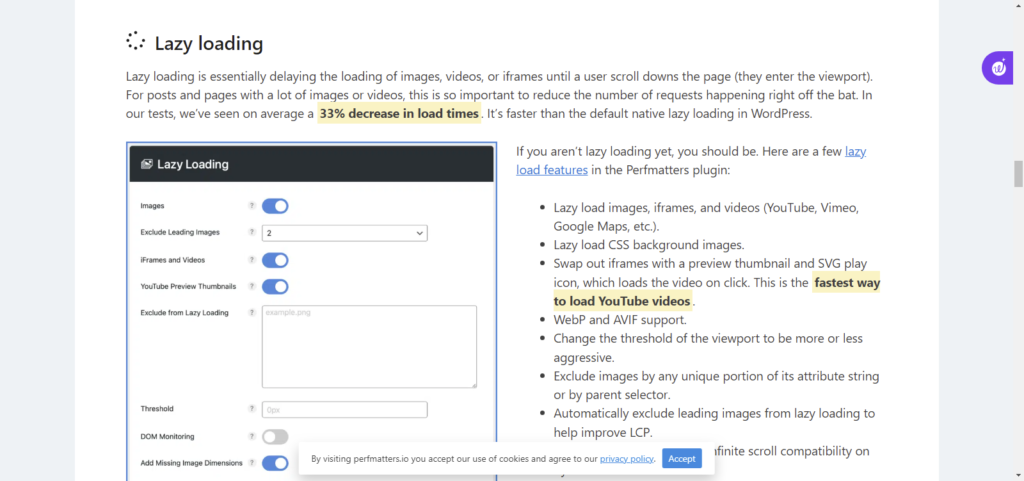
2. Lazy Loading

Lazy loading basically means a type of arrangement where certain images and videos are loaded when they are actually needed. This saves system resources and also contributes to the faster loading of web pages on your website.
To enable lazy loading, you can go to the Perfmatters settings and then select the lazy loading option. This will take you to options, and you can select where you want lazy loading to be applied.
You can enable images, iFrames, and videos, and this will make your website perform better in terms of loading speed. Other options that you will see are YouTube Preview thumbnails, DOM monitoring, and more.
For More Amazing content, Please Visit Our Blog
3. WooCommerce
This is very useful if you want to speed up your WooCommerce stores. And I would highly recommend you test the WooCommerce options one by one to make sure everything is working as it should. Here you will see different configurations that you can disable, such as WooCommerce scripts and styles, cart fragmentation, status meta boxes, and even widgets.
To set these options, you have to first go to the settings of Perfmatters and then select the General option. Now scroll down and click on the WooCommerce option, where you will see different toggle options like Disable Scripts, Cart Fragmentation, and more.
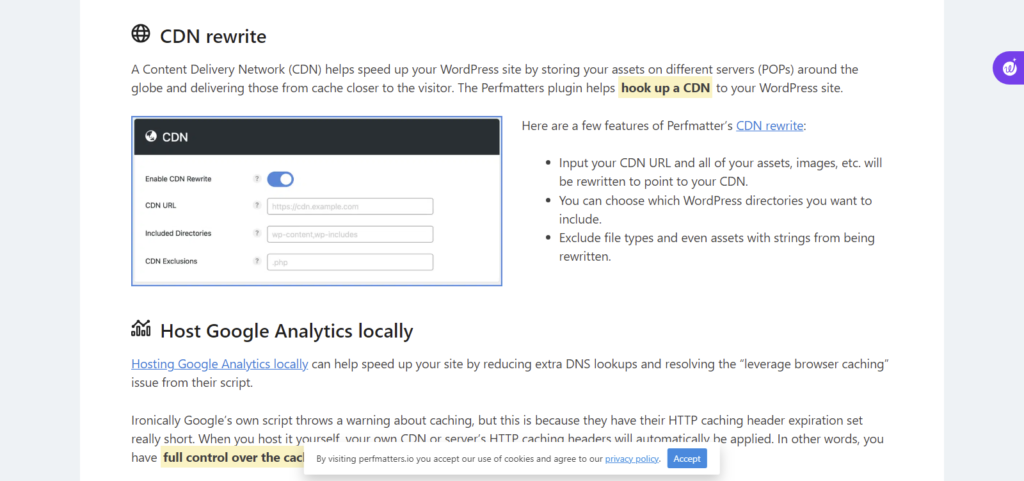
4. Content Delivery Network (CDN)

Perfmatters recommends using a CDN to speed up your files like images, JS, and CSS. The CDN rewrite option makes using CDN services other than WordPress on your site easy. But if you are already using Cloudflare, then the CDN option is not very helpful for you.
To enable the CDN option, all you have to do is click on the CDN option under the Perfmatters settings and enable it.
5. Google Analytics
Tracking various data points and making reports to make informed decisions is a new hit in the blogging industry. Google Analytics helps you speed up your website by reducing DNS lookups and resolving issues like browser caching. Using Google Analytics, you can actually host everything locally and speed things up.
To do this, you have to go to Analytics and enable the options. You will also need to provide your tracking ID and script type.
6. Delay JS
The render-blocking resource warnings and the unused JavaScript warnings can both be remedied with the use of the defer and delay JavaScript constructs.
The power of delaying JavaScript cannot be overstated. When anything doesn’t have to be done immediately, you can save time by delaying the creation of the page in Google Lighthouse by using this method. Particularly resource-intensive third-party scripts such as Google Adsense and Google Analytics, as well as conversion pixels for Facebook and Google Ads, etc.
For More Amazing content, Please Visit Our Blog
7. Preloading Resources
Preloading resources means improving the site speed by fetching the resources before they are needed. You can get this from Perfmatters, such as the Instant page option, DNS prefetch, Preconnect, and Preload.
The Instant Page option of Perfmatters lets you automatically fetch the URLs in the back of the site after the user hovers over the link. This results in an instant load of the page and improves the user experience by 10 fold.
8. Running and testing the website’s speed
It is essential to make appropriate use of website speed test tools in order to have a better understanding of how to optimize your site. After making significant alterations to your website, particularly when performing performance optimization, the website speed test is something that Perfmatters recommends executing numerous times. This will guarantee that all of your assets are cached once more.
9. Fonts Optimization
There are a number of font optimization options available in Perfmatters that can assist in the optimization of font distribution and the improvement of website speed. The “Fonts settings” option, which is one of the features, gives you the ability to host Google Fonts on your local machine.
You can enhance the speed of loading your website and reduce the number of queries made to Google’s servers by hosting Google Fonts on your own local server. In addition, Perfmatters provides a function known as “font-display: swap,” which may be easily added to your collection of Google Fonts with just one click.
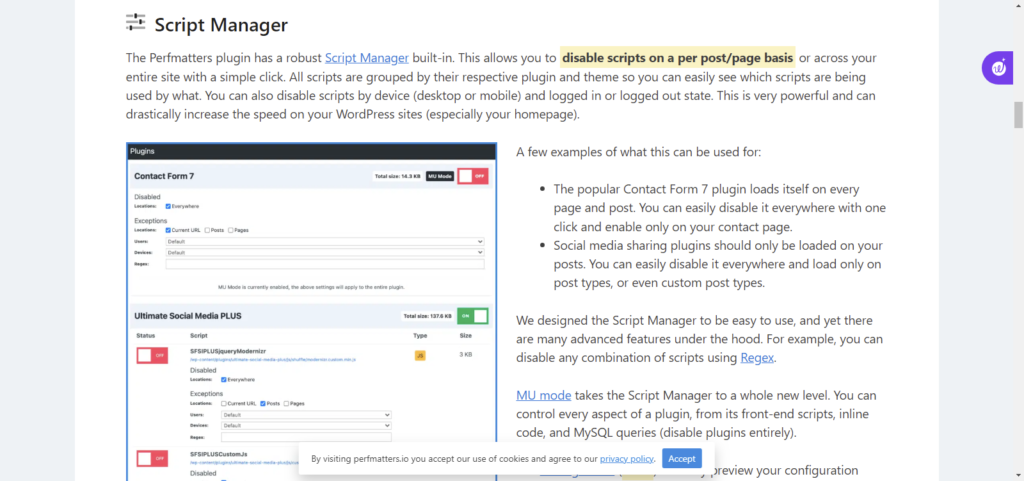
10. Script Manager

Another ultimate option for speed optimization is using the script manager provided by Perfmatters. For example, you can enable the loading of the contact form on each web page of your site using your script manager. Another great example is to get social media sharing options for your posts. These are new-age options that help in creating engagement on your website pages and posts.
You will be able to view all of the modules that have been installed on your website under the Script Manager. You are able to deactivate any script by toggling the switch that is located next to that script.
For More Amazing content, Please Visit Our Blog
Conclusion on How to optimize your site
Overall, optimizing a website for faster loading is one of the crucial parts, as it improves your website performance, which is a significant ranking factor. Using the above steps, you can easily learn how to use Perfmatters to make your website run better and load faster. Apart from Perfmatters, I would recommend an alternative WordPress plugin named WP Rocket as well, which you can use instead of Perfmatters.
These are some of the amazing toggle options that can get you started on optimizing your website using Perfmatters. You can also see constant updates on the products, and the team claims to be working on making them more feasible and better day by day.
If you like our content on (How to Optimize your Site) then please share it with others. Thanks